
Nel precedente articolo abbiamo creato il labirinto; ora dobbiamo visualizzarlo. Ci serve quindi una schermata che mostri tutte le pareti come se stessimo guardando da una finestra (visualizzazione "in soggettiva") e per farlo dobbiamo ricorrere alle regole della prospettiva centrale.
Il nostro campo visivo sarà quindi composto da 3 tipi di elementi: lo sfondo, le pareti e gli "oggetti" (mostri, forzieri, teletrasporti, ecc...) che possono occupare i corridoi.
Lo sfondo
E' piuttosto semplice: si tratta di un gradiente lineare che parte da un colore di base in alto e in basso e sfuma verso il nero al centro, per suggerire l'idea che il giocatore abbia con sè una sorgente di luce (torcia, lanterna, o altro), quindi gli oggetti vicini sono ben visibili mentre in lontananza il labirinto sfuma vero l'oscurità. Per aggiungere varietà perdendo poco tempo, si possono creare più sfondi diversi (es. una dozzina) semplicemente cambiando il colore del gradiente e aggiungendo a mano delle irregolarità.
Le pareti
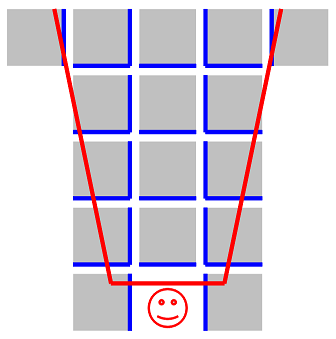
Qui il discorso si fa decisamente più complesso. La prima cosa da decidere è la profondità del campo visivo (fino a quante celle di distanza sono visibili le pareti?). Più aumenta la distanza, più elementi sono visibili, più la programmazione diventa complessa. Un buon compromesso è costituito da 4-5 file di celle davanti all'osservatore. Anche in questo caso, più le pareti si allontanano dall'osservatore (cioè dalla luce), più sono scure per dare l'impressione della profondità. Considerando 5 file di celle nel campo visivo, compresa quella in cui si trova l'osservatore (cioè il giocatore), le pareti potenzialmente visibili sono 24, come mostrato nell'immagine qui sotto (le pareti sono in colore blu; il campo visivo in colore rosso):

Ora però le pareti vanno disegnate!
Fondamentalmente le pareti hanno 2 sole possibili geometrie: rettangolare (per quelle poste di fronte all'osservatore) e trapezoidale (per quelle poste lateralmente rispetto all'osservatore). Impostando la prospettiva in modo opportuno, è sufficiente disegnare una sola parete per ciascun tipo e tutte le altre possono essere derivate da quelle due, semplicemente cambiandone le dimensioni e/o "stirandole" un po'. Non male come risparmio di fatica, vero?
A proposito di risparmio di fatica: anche per le pareti si può dare l'impressione della variabilità creandone diverse copie (es. una dozzina) che differiscono solo per il colore. Se calcoliamo le possibili combinazioni di colore delle pareti e dello sfondo, otteniamo circa 150 "look" diversi, sufficienti per non annoiarsi troppo.
Gli "oggetti"
Per "oggetti" intendo qualsiasi elemento che occupi una cella (mostri, tesori, teletrasporti, ecc...). Nell'immagine all'inizio di questo articolo, gli oggetti sono esemplificati da un cilindro verticale. Vista la forma del campo visivo (disegnato in rosso nella seconda immagine di questo articolo), i possibili oggetti da mostrare sono 12.
Mettiamo insieme la schermata
In totale gli elementi che compongono il campo visivo sono 37 (lo sfondo, 24 pareti e 12 oggetti). Ognuno deve stare su un piano prospettico separato (più precisamente su un "livello" separato, come in Photoshop), in modo che i più vicini all'osservatore si trovino sovrapposti a quelli più lontani e li nascondano. Il tutto, infine, dev'essere racchiuso dentro ad una "maschera" che permetta di vederNe solo una porzione, come guardando attraverso una finestra.
Nel prossimo articolo entreremo nel nostro labirinto e lo vedremo dall'interno!
Nessun commento:
Posta un commento